Google Lighthouse
Was ist Lighthouse?
Lighthouse ist ein Open-Source-Tool zum Testen von Best Practices auf einer Website und zählt zu den Speed- und Performance-Tools.

Es umfasst die folgenden Bereiche:
- Accessibility
- Best Practices generell
- Performance/Speed
- SEO
- Progressive Webapps
Hinweis für Anfänger: Beim Testen einer Website macht es keinen Sinn den Punkt „Progressive Webapps“ einzuschließen.
Der Bericht des Audits enthält eine Reihe von Indikatoren aus den jeweiligen Bereichen, die die Website bewerten. Auch Links mit Beschreibungen der Indikatoren sind dort zu finden.
Wie kann ich mit Lighthouse meine Website testen?
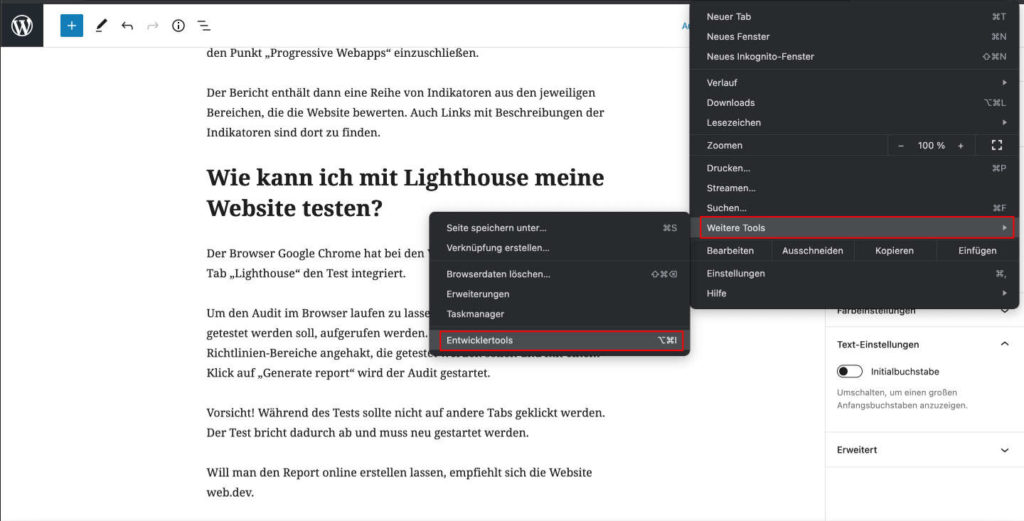
Der Browser Google Chrome hat bei den Entwicklertools unter dem Tab „Lighthouse“ den Test integriert.


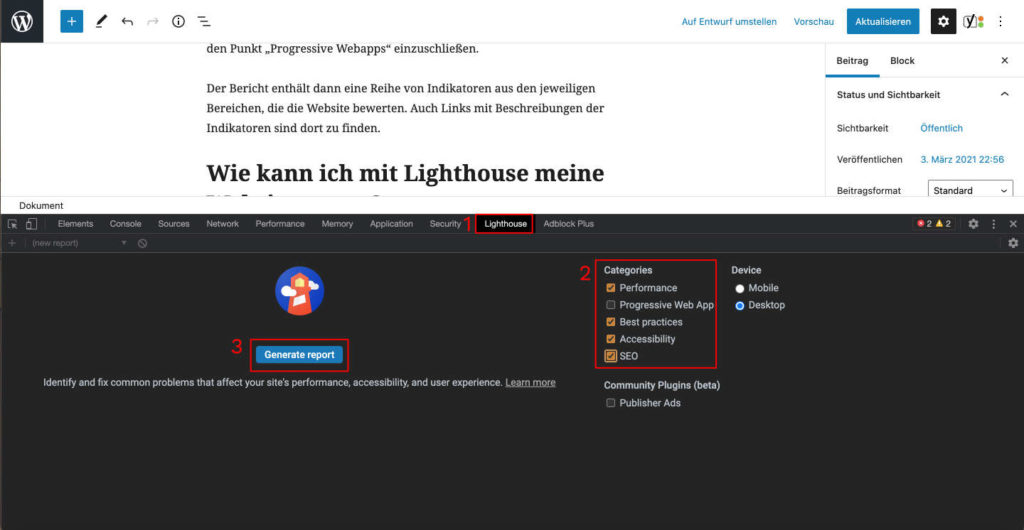
Um den Audit im Browser laufen zu lassen, muss zuerst die Website, die getestet werden soll, aufgerufen werden. Im Lighthouse-Tab (1) werden die Richtlinien-Bereiche angehakt (2), die getestet werden sollen und mit einem Klick auf „Generate report“ (3) wird der Audit gestartet.
Vorsicht! Während des Tests sollte nicht auf andere Tabs geklickt werden. Der Test bricht dadurch ab und muss neu gestartet werden.
Will man den Report online erstellen lassen, empfiehlt sich die Website web.dev.
Alternativ ist der Code des Tools zur programmatischen Integration hier auf Github: https://github.com/GoogleChrome/lighthouse zu finden.
Der Speed Score der Google Pagespeed Insights, basiert auch auf den Lighthouse Labdaten. Allerdings bildet es eben nur einen Bereich des Lighthouse Tools ab – nämlich die Website-Geschwindigkeit.
Zusammenfassung
Wer einen umfassenden Website-Audit umsetzen möchte um seine Website auf das nächste Level zu heben ist mit Lighthouse bestens bedient. In diesem Bereich gibt es kein besseres Tool und der Test ist in Kürze durchgeführt.
Quellen und weiterführende Links
- https://developers.google.com/web/tools/lighthouse/
- https://web.dev/measure/
- https://web.dev/performance-scoring/
