Farbkontraste im Webdesign: Lesbarkeit & Barrierefreiheit verbessern

Schwache Farbkontraste sind ein großes Problem für die schnelle Erfassbarkeit von Texten auf Websites und folglich auch für die digitale Barrierefreiheit. Der Bericht von WebAIM (Web Accessibility in Mind) aus 2024, der die Top 1.000.000 Websites auf Accessibility untersucht, zeigt, dass auf der Homepage von 81% der Websites das größte Problem für die Barrierefreiheit der Kontrast zwischen Text und Hintergrund ist.
In der folgenden Kurzanleitung zeige ich dir wie du mit den Chrome Web-Developer-Tolls schnell herausfinden kannst, ob der Kontrast zwischen Text und Hintergrund nach den Web Accessibility-Richtlinien zu schwach ist.
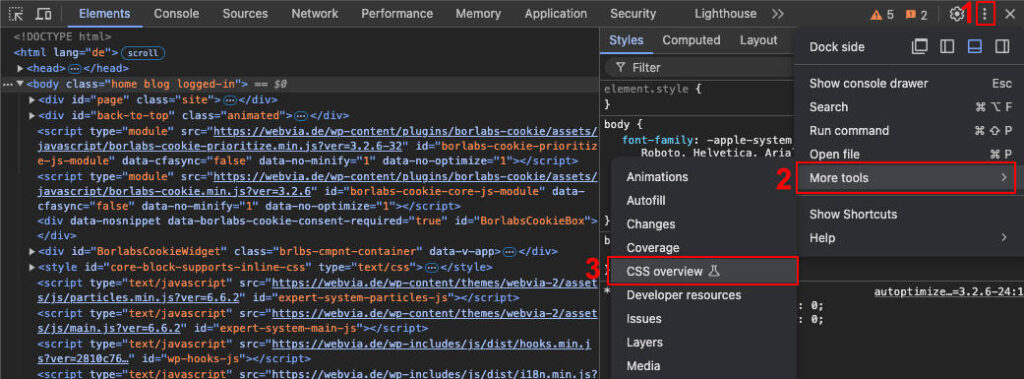
Hierzu gehst du in die Chrome Web-Developer Tools. (⌘ + Option + i am Mac und Ctrl + Shift + j auf Windows) und dann wie im Bild unten zu sehen auf „Web-Developer Tools erweitern“ (3 Dots Icon) -> auf „More tools“ und letztendlich auf „CSS overview“.

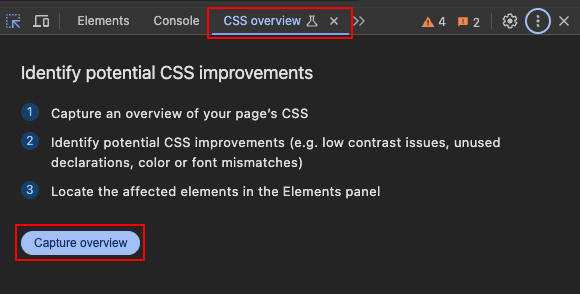
Im CSS-Overview-Tab klickst du dann auf den „Capture overview“-Button.

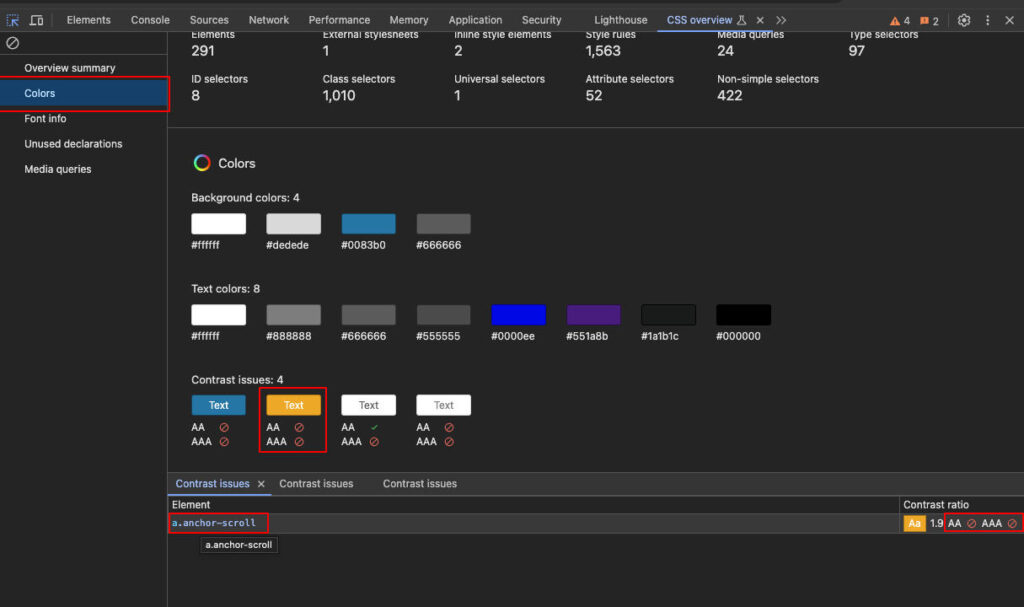
In wenigen Sekunden ist der Report erstellt und unter dem Punkt „Colors“ sind alle Kontrast-Probleme aufgelistet. Klickt man auf eines der Probleme erscheint unten das Element, bei dem das Problem auftritt. Bewegt man die Maus wiederum über das Element unten bei „Contrast issues“, so wird das Element auf der Website farblich hinterlegt und kann so einfach identifiziert werden.

Je nach angestrebten WCAG (Web Content Accessiblity Guidelines) – Standard (AA oder AAA) kann nun das Element optimiert werden.
WCAG AA-Anforderungen
Für den Kontrast von Text und Hintergrund legt die WCAG AA-Standard fest, dass:
- Normale Textgröße (weniger als 18 Punkt oder 14 Punkt fett):
- Der Kontrast zwischen dem Text und dem Hintergrund muss mindestens 4.5:1 betragen.
- Große Textgröße (18 Punkt oder 14 Punkt fett und größer):
- Der Kontrast zwischen dem Text und dem Hintergrund muss mindestens 3:1 betragen.
WCAG AAA-Anforderungen
Für die WCAG AAA-Standard sind die Anforderungen strenger:
- Normale Textgröße (weniger als 18 Punkt oder 14 Punkt fett):
- Der Kontrast zwischen dem Text und dem Hintergrund muss mindestens 7:1 betragen.
- Große Textgröße (18 Punkt oder 14 Punkt fett und größer):
- Der Kontrast muss mindestens 4.5:1 betragen.
Mit den Parametern Schriftgröße, Schriftschnitt (normal/fett) und Farben von Text und Hintergrund gilt es nun ein geeignetes Kontrastverhältnis herzustellen.
Oft spiest sich hier das Corporate Design mit den Richtlinien und es muss abgewogen werden, welcher Standard erreicht werden soll, und was größere Gewichtung hat. Um hier den Spagat zu schaffen wird es meist sinnvoll sein den WCAG Level AA anzustreben und mit Schriftgröße und Schriftschnitt zu arbeiten um den Standard zu erreichen.
Mit dem Kontrast-Checker von WebAIM, kannst du schnell das Kontrastverhältnis zwischen Vorder- und Hintergrundfarbe prüfen. Das Verhältnis wird mithilfe einer Formel ermittelt, die den Unterschied in der wahrgenommenen Helligkeit der Farben berücksichtigt.
Quellen und weiterführende Links:
- https://webaim.org/projects/million/#wcag
- https://developer.chrome.com/docs/devtools/css-overview?hl=de
- https://www.barrierefreies-webdesign.de/knowhow/screendesign/wcag20-erfolgskriterien-und-sehbehinderung.html
- https://webaim.org/resources/contrastchecker/
